
Webサイトの画像の取り扱いでやってしまう10の間違い
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

現在のWebサイトで画像が占める役割は大きいです。最近では画像がWebサイトの全帯域幅の60%以上を占めています。最先端のWebデザインの場合、さらに顕著でしょう。Pinterestのレイアウトのように、画像の豊富なソーシャルWebサイトにおいては、この数字は 85% 以上 (!) にまで上ります。
帯域幅は、残念ながらコストのかかるものです。トラフィックの多いWebサイトでは帯域幅がIT費用の大部分を占め、ホスティングやストレージの費用をも容易に上回ります。さらに、そのような大量のトラフィックは時間がかかるため、サイト訪問者がWebサイトを開いた際に画像の読み込みで長く待たされる可能性があります。
一方ではITのコスト、もう一方で読み込み時間による閲覧者の喪失を考えると、今どのようにオンラインで画像を管理しているかよく見直したくなるでしょう。このように、1秒ごとにWebサイト全体のコンバージョン、そして最終的な収益が減少しているならば、画像とその配信をなるべく最適化したいと考えるのは当然のことです。
Cloudinaryは、Webサイトやモバイルアプリに関するすべての画像への決定的なソリューションを提供したいと考えていました。Cloudinaryはアップロードから保存、操作、最適化、そして配信までをカバーしています。開発者として、もう画像に関連する研究開発やITの事を心配する必要はありません。 Cloudinaryは、よくある画像や動画の問題を多数解決します。本記事では、私たちが日々直面している課題とそれらがどのように解決できるか(するべきか)を見直していきます。まだCloudinaryを使用していない開発者の方々にとって、役に立つかもしれません。
1. ブラウザ側の無駄なリサイズ
よく見かけられる、一般的に開発者が手っ取り早く採用する方法の1つは、サーバ側ではなくブラウザ側で画像のリサイズを行うことです。
経緯はだいたい同じです。
Webサイトは特定のディメンションの大量のサムネイルを持っており、ある時グラフィックデザインが変わります。新しいグラフィックデザインはやや異なるディメンションでサムネイルを呼び出します。開発者は、偶然、また時には故意に、元の画像をそのまま残して、ブラウザ向けに異なるCSSの幅と高さを使用します。
現在のブラウザでは、最終結果は全く同じに見えます。しかし、帯域幅に関しては全く異なります。Webサイト訪問者は不要に大きい画像をダウンロードするのに貴重な時間を消耗することになり、その配信にも無駄な帯域幅が消耗されます。古いブラウザにいたっては、リサイズのアルゴリズムはたいてい標準以下であり、この問題はさらに顕著になります。
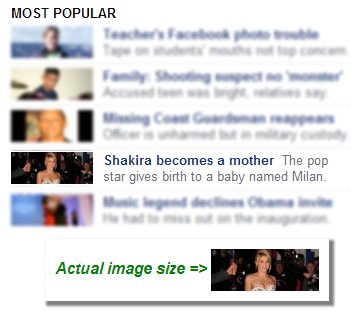
この問題は実はかなり一般的で、我々が訪問する多くのWebサイトで見られます。例えば、Yahooのページを見てみると、「MOST POPULAR(最も人気)」一覧にあるすべてのサムネイルが実際の表示サイズの2倍のピクセルでダウンロードされています。

解決策
開発者・デザイナーは、画像がWebサイトで必要なディメンションにきちんと合うことを確認してください。別のページに合わせる同じ画像で、異なるサイズのサムネイルにする必要がある場合でも、大きな画像を配信してブラウザ側でサイズ変更するのではなく、これらすべての異なるサムネイルを作成することをお勧めします。
2. 不要に高品質なJPEG
JPEGは、Webに大きな革命をもたらしました。これまで何年もの間、この不可逆なフォーマットにより、Web開発者は他の同様の画像フォーマットで必要な帯域幅のほんの一部を使用して非常に詳細で高解像度の画像を描画することができました。 それでも、JPEG圧縮を試そうとしない開発者やグラフィックデザイナーを多く見かけます。実際、よく見かけるWebサイトのほとんどでは、見かけの表示品質を低下させることなく、JPEG品質設定を一段と安全に減らすことができます。
85%のJPEG品質 が一般的なようですが、もっと低い品質にして全体的な体験を損なうことなくファイルサイズを大きく下げることができるにも関わらず、95%の品質のWebサイトを多く見かけます。最終的に、より高い帯域幅の消費と訪問者のエクスペリエンスの低下という結果に繋がります。
上の2つの画像は似ていますが、左が 95% JPEG で 34KB に対し、右が 80% JPEG で 17KB です。ダウンロードに必要な帯域幅は半分で、読み込みに2倍の速さとなります。品質の損失はごくわずかで、十分な価値があります。
解決策
より低いJPEG品質レベルを試すことを恐れないでください。特定のWebサイトでは、50%のJPEG品質とすることで非常に合理的な結果が得られることが分かっており、これらのメリットはコストをはるかに上回りました。高品質のJPEGでは確かに見栄えが良くなりますが、品質の向上が余計な帯域幅と待ち時間に見合う価値があるとは限りません。
3. 間違った画像ファイルタイプ
今日、Webで最も主要な3つのファイルフォーマットは、 JPEG、PNG、GIF です。JPEGとGIFは平均的なWebサイトの画像の ~40% を占め、PNGは残りの 20%を占めます。
この3つのフォーマットの良い(そして悪い)ところは、それぞれがWebサイトにおいて全く異なる役割を持っていることです。誤った画像フォーマットを使用すると、サイト訪問者の時間を無駄にし、自身のお金も無駄にすることになります。
Cloudinaryで最もよく見られる間違いは、写真の配信にPNGを使用することです。PNGは、損失のないフォーマットとして、写真を最も高い品質で再現できるものとよく誤解されています。これは一般的には当てはまりますが、かなり不必要な最適化です。比較的高品質のJPEGでも、PNGファイルのサイズのごく一部を使用して、同等の品質の写真を返します。
写真の左は PNG で 110KB、右は JPEG で見た目はほとんど同じですが、たった 15KB (!) です。
解決策
表示コンテンツにどの画像フォーマットが使用されるべきかを常に気にかけてください。PNG はコンピュータで生成された画像(チャート、ロゴなど)、または画像に透明性が必要な場合(オーバーレイ)に使用しましょう。JPEGは撮影した写真を表示するときに、GIFはアニメーションが必要な場合に使用しましょう(Ajaxローディングアニメーションなど)。なお、一般的な考えに関わらず、PNGは他のほぼすべての面でGIFを凌駕するでしょう。
4.最適化されていない画像の配信
PNGは損失のない形式ですが、さらに圧縮することができるのをご存知でしょうか。無料で利用可能なPNG圧縮ツールで、PNGサイズを最大50%縮小し、全く同じような画像を配信できます(!)。元の半分のファイルサイズにして、全く同じ画像、というのも非常に簡単です。残念ながら、多くの開発者やWebデザイナーはこの工程を飛ばして最適化されていない画像を配信してしまっています。
解決策
PNGCrush と OptiPNG の2つはオープンソースの画像最適化ライブラリです。まだ使用していない場合には、必ず確認してみてください。最適化プロセスを自動化する必要がない場合には、Yahooのオンラインsmush.itサービスでPNGを手動でさらに圧縮することができます。

5. 画像メタデータの削除忘れ
現在の多くのWebサイトでは、訪問者が写真をアップロードすることができます。ユーザーのプロフィール写真でも最近の旅行写真の共有でも、それらは元は最新のカメラを使って撮影されたもので、写真に多くのメタデータが導入されている可能性が高いです。 このEXIF/IPTCフォーマットのメタデータには、カメラのモデル、日付と時刻、絞り、シャッタースピード、焦点距離、測光モード、ISO、地理的位置など、カメラや写真に関する多くの情報が含まれます。
ほとんどの場合、プライバシーとファイルサイズ縮小の両方の観点で、このメタデータは取り除いた方が良いでしょう。残念ながら、このメタデータを削除する開発者はめったに見かけられず、帯域幅が拡大され、ユーザーのブラウジングエクスペリエンスが損なわれています。
解決策
画像やユーザのアップロードした写真のメタデータが削除されていることを確認してください。メタデータ情報が必要な場合には、画像の一部としてではなく、どこかに保管しておいてください。ただし、Webサイトに画像のメタデータが必要でない場合でも、元の画像の撮影した向き、この情報はWebサイトで正しく表示させるのに実は重要です。Exif 情報を削除する際には、この情報を失う前に、必ずExifデータに基づいて画像を正しい向きに回転させておきましょう。
6. サーバからの直接配信
Webサイトのコンテンツを配置したら、次の目標はWebサイト内の全画像がサイト訪問者にできるだけ速く配信されることでしょう。
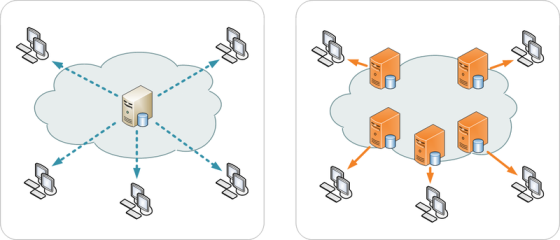
最もよく見られるWebサイトの問題の一つが、開発者が自前のサーバ、特にWebサイトと同じマシンで画像をホストしていることです。この場合、まずサーバはWebサイト独自のコンテンツを配信することに焦点を当てるのではなく、画像の配信に負担をかけてしまっています。そして、コンテンツ配信ネットワーク という素晴らしい画像配信ソリューションの利用を逃してしまっています。

解決策
コンテンツ配信ネットワーク (CDN) は、Webサイトのホスティングサービスが配信するよりもはるかに高速にWebサイト画像を提供する、簡単に利用できるサービスです。CDNは多数の世界規模のサーバー、「エッジ」に基づいています。Webサイトにアクセスすると、サイト訪問者は自動的に最も近いエッジロケーションにルーティングされるため、画像は可能な限り最高のパフォーマンスで、レイテンシーは大幅に削減されて配信されます。CDNは必要な帯域幅によって価格設定されており、ホスティングプロバイダーの帯域幅よりもわずかにコストが高くなりますが、今日のCDN価格は非常に手頃で利用する価値があります。
現在は多くのCDNプロバイダーが利用可能ですので、登録して恩恵を受けましょう。始めるにはAmazon CloudFront が良いでしょう。
7. 個々の静止アイコンの配信
写真やサムネイルの他に、Webサイトには数々のアイコンや補助的な画像が含まれていることが多いでしょう。ロゴ、矢印、星、標識、マーク、これらすべてがWebサイトを強化し、ユニークな見栄えにしています。ボタンや影の一部、境界線のパーツ、その他のスニペットにより、グラフィックデザイナーが必要とするすべてのウィジェットを動的に構築することができます。
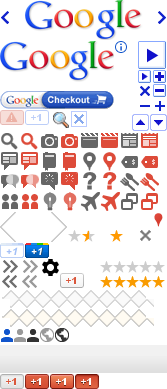
Webサイトがどれだけ多くの小さな画像を蓄積しうるか、きっと驚くことでしょう。例えば、Google検索結果ページをご覧ください。恐らくこのページを日常的に使用しており、その非常に簡潔な見た目を覚えているでしょう。アイコンはほとんどありませんよね?いいえ、Googleの検索結果ページは、80を超える(!)アイコンで構成されているのです。

よく開発者がする間違いは、これらの小さなアイコンをそのままWebサイトに埋め込むことです。最新のブラウザがこれほど多くの画像をダウンロードするのにかかる時間は、かなり大きくなります。画像をダウンロードする際、通信の遅延に悩まされます。平均的なブラウザは同時にダウンロードされる画像を6つまでしかサポートしないため、この遅延はダウンロードされる画像の数だけ増加します。サイト訪問者は、ブラウザがこれらの小さな画像をすべてダウンロードし終わるのを待つ必要があり、それほど多くのダウンロードリクエストの処理によりWebサーバが応答できなくなる可能性があります。すると、サイト訪問者は待つのを諦め、日常のブラウジングを続けて他のページに行ってしまうかもしれません。
解決策
この問題の簡単な解決策は、すべての小さなアイコンを含む単一の画像であるCSSスプライトを利用することです。Webページはサーバからこの単一の画像をダウンロードするように変更され、ページのHTMLは代替CSSクラス名を使用して、大きな画像内の小さな画像を指し示します。
現在、80枚の画像の代わりに、Googleの訪問者は1つの画像のみをダウンロードしています。彼らのブラウザはGoogleのサーバからこの単一の画像をすばやくダウンロードしてキャッシュし、すべての画像がすぐに表示されます。
8. CSS3 を使用できる場面での画像の使用
WebサイトのデザインをHTMLコンポーネントに分割すると、多くの開発者はボタンを画像として保持します。古いブラウザではCSSを使用した影、丸い角、特殊なフォントの追加などをサポートしていなかったため、開発者は画像ベースのソリューションでこれらの要素を実装するために小さな画像スニペットを使用することに慣れてしまいました。
残念ながら、このソリューションには膨大な数の画像が必要となり、最終的にサイト訪問者のブラウジングエクスペリエンスを損ない、開発時間とコストが増して管理が非常に難しいです(画像に埋め込まれたテキストの文字変更を考えてみてください)。
現代のブラウザは、シンプルなcssディレクティブを使用して、影、丸い角、ユニークなフォントをネイティブにサポートしていますが、引き続きこれらの実装に画像を使用しているWebサイトが見られます。これは実は非常に一般的なミスです。例えば、CNNのスプライト画像のこの部分を見てみましょう。

このスプライトは、帯域幅のコストを下げながら、読み込み時間やユーザエクスペリエンスを向上させられる、単純なCSSディレクティブを使用して簡単に実装できるはずの61KBの画像です。
解決策
可能な限りCSS3を使用してください。グラフィックデザイナーがマークアップを担当している場合は、CSS3ベースの要素が理にかなっていることを確認してください。IEの古いバージョンをサポートしたい場合は、マークアップが正常に機能するデザインに正常に低下することを確認する必要があります(おそらく完全ではありませんが)か、CSS3 PIEなどのCSS3エミュレーションソリューションを使用する必要があります。
9. 間違った画像キャッシュ設定
Webサイトの画像ファイルはほとんど変わることがありません。HTTPキャッシングディレクティブを使用すると、サイト訪問者のブラウザやその他のサーバー(CDN、プロキシなど)でそのような画像をキャッシュすることができます。画像がキャッシュされると、ローカルにキャッシュされたコピーが使用され、その後のWebサイトへのアクセスで何度もダウンロードする必要がなくなります。
正しくキャッシュを設定すると、Webサイトの帯域幅の大幅な削減によりコストが抑えられ、ページ読み込み時間の短縮によりユーザーエクスペリエンスを向上させられます。
残念ながら、キャッシングが正しく利用されていないケースは多く見られます。最も一般的なのは、キャッシュ設定が長いと画像が更新された際にWebサイトの訪問者へ新しい画像でなく古い画像が表示され続けるのではないか、という無用な懸念によるものです。
このシナリオは一見問題があるように思われますが、画像URLにフィンガープリント(md5、タイムスタンプなど)を追加することで簡単に回避することができます。画像URLにフィンガープリントを追加すると、画像が変更されたときにURLも変更されることを確認できます。そしてURLが変更されると、ブラウザは画像を再取得することを強制されます。最新のWeb開発プラットフォームのほとんどは、このようなフィンガープリントをすべての画像に自動的に追加し、この問題をソース側で解決しています。
解決策
今後なるべく画像のHTTP 'Expires' ヘッダを設定することで、Webサイトの全画像に対して積極的にキャッシングを使用することをお勧めします。画像URLフィンガープリントに加えて、この設定をすることにより、即座にWebサイトのパフォーマンスを向上させることができます。
10. すべての配信メディアで単一の画像サイズの使用
Webサイトは様々なデバイスで閲覧され、近年はモバイルとタブレットユーザが大幅に増加しています。Webサイトの分析を見てみるとそのようなサイト訪問者の数が増えているはずです。
モバイル訪問者が時折いる場合でも、Webサイトコンテンツのモバイルバージョンを提供してしまっている場合でも、通常デスクトップマシンよりずっと低い解像度しかないモバイル端末に対して、どのように同じ画像コンテンツを送るかというのは、まだ決定をする余地があります。

たいてい、ここで速い手法、つまりクライアント側の画像サイズ変更を使用してあらゆるデバイス解像度で全く同じ画像を提供してしまう方法を選択する開発者をよく見かけます。画像はきれいに見えますが、ユーザーは不必要に大きな画像を端末へ読み込むため時間を浪費し、余分な帯域幅の使用に対してお金を払います。これは、無駄で余分な高解像度画像をダウンロードするのに多額の追加料金を支払う3Gユーザーやローミングユーザーにとっては、特に影響が大きいでしょう。
対称的に、最小の共通項を目指し、すべてのデバイス共通で非常に低解像度の画像を利用できるようにしているケースもありまずが、この場合は新しく高解像度のデバイスにおけるWebサイトの見栄えを損ないます。
解決策
この解決策は非常にシンプルです。ユーザーエージェントとオプションで追加のクライアント側のJavascriptコードを使用して、サイト訪問者のモバイル端末と解像度を識別することです。適切な解像度を手に入れて、サーバーから最適なサイズの画像を取得します。これはもちろん、オリジナル画像ごとに一連のサムネイルを用意する必要がありますが、このプロセスを自動化する優れたJavascriptパッケージがあります。
最後に
この記事では、Cloudinaryが日々直面する最も一般的な画像に関するWebサイトの問題をまとめてみました。確実にすべての問題を記述したわけではありませんが、解決するのに最も費用対効果が高いものをまとめ、皆さんにとって最適なソリューションを見つけるためにそこからさらなる調査ができるよう、一般的な説明を記載しました。
Cloudinaryについてまだ聞いたことがない方のために説明しておくと、Cloudinaryでは上記のすべてと、他にもいくつかの問題が解決されています。Cloudinaryにアップロードされたすべての画像は、あらゆるサムネイルサイズ、ファイル形式、コーデック、品質に動的に変換できるため、Webサイトやユーザーの期待に最も合った様々な設定を簡単にテストすることができます。Cloudinaryは、簡潔で管理しやすいスプライト作成を提供します。すべての画像は自動的にサイズが除去・最適化され、正しいキャッシュ設定を使用し、書籍のあらゆるベストプラクティスを採用した高速CDNから配信されます。最後に、Cloudinaryのクラウドベースの動的な画像のサイズ変更機能は、レスポンシブデザインに最適です。
なお、Cloudinaryは実際にはそれ以上のものを提供しています。動画や画像アップロードとクラウドベースのストレージを管理しており、さらにサインアップは無料です。ぜひ Cloudinaryを試してみてください。また、もし上記のリストで何か重要なことが漏れていた場合は、下部のコメント欄で教えてください。
関連記事
オリジナル記事: Top 10 mistakes in handling website images and how to solve them (Itai Lahan - Cloudinary)














